<div style='position: relative;width:100%;' class='painbanner'><div class='pc-heard'> </div><div class='phone-heard'>
</div><div class='phone-heard'> </div><div class='top-text' style='position: absolute;left: 25%;color: rgb(255, 255, 255);transform: translate(0, -50%);'><h2 style='margin-bottom:20px;'>广义的项目管理系统</h2><div>规划、执行、监控、控制及交付全过程</div></div></div><div class='painPoints' style='position:relative;'><div class='painPoints-img pc-heard' style='height:100%;width:100%;position: absolute;'>
</div><div class='top-text' style='position: absolute;left: 25%;color: rgb(255, 255, 255);transform: translate(0, -50%);'><h2 style='margin-bottom:20px;'>广义的项目管理系统</h2><div>规划、执行、监控、控制及交付全过程</div></div></div><div class='painPoints' style='position:relative;'><div class='painPoints-img pc-heard' style='height:100%;width:100%;position: absolute;'> </div><div class='painPoints-img phone-heard' style='height:100%;width:100%;position: absolute;'>
</div><div class='painPoints-img phone-heard' style='height:100%;width:100%;position: absolute;'> </div><div style='text-align-center;width:100%;padding:50px 0'><h3 style='position: relative;color:rgb(51,51,51);margin-bottom:10px;'>行业痛点</h3><div style='position: relative;margin-bottom:40px;'>企业规模不够大、实力不够强、经营时间不够长?</div><div style='width:100%;' class='container'><div class='col-xs-12 col-sm-4 col-md-4' style='margin-bottom:10px;'><div class='container-box' style='background-color: rgb(255, 255, 255, .5);filter: drop-shadow(rgba(0, 0, 0, 0.07) 0px 2px 10px);border-radius: 19.5px;padding:30px 0;margin:0 0px;' class='' ><div class='painPoints-icon wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s">
</div><div style='text-align-center;width:100%;padding:50px 0'><h3 style='position: relative;color:rgb(51,51,51);margin-bottom:10px;'>行业痛点</h3><div style='position: relative;margin-bottom:40px;'>企业规模不够大、实力不够强、经营时间不够长?</div><div style='width:100%;' class='container'><div class='col-xs-12 col-sm-4 col-md-4' style='margin-bottom:10px;'><div class='container-box' style='background-color: rgb(255, 255, 255, .5);filter: drop-shadow(rgba(0, 0, 0, 0.07) 0px 2px 10px);border-radius: 19.5px;padding:30px 0;margin:0 0px;' class='' ><div class='painPoints-icon wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s"> </div><div><div style='color: rgb(51, 51, 51);font-size: 16px;'>需求变更频繁</div><div style='font-size: 11px;'>客户需求或市场环境变化快,导致项目范围难以控制</div></div></div></div><div class='col-xs-12 col-sm-4 col-md-4' style='margin-bottom:10px;'><div class='container-box' style='background-color: rgb(255, 255, 255, .5);filter: drop-shadow(rgba(0, 0, 0, 0.07) 0px 2px 10px);border-radius: 19.5px;padding:30px 0;margin:0 0px;'><div class='painPoints-icon wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s">
</div><div><div style='color: rgb(51, 51, 51);font-size: 16px;'>需求变更频繁</div><div style='font-size: 11px;'>客户需求或市场环境变化快,导致项目范围难以控制</div></div></div></div><div class='col-xs-12 col-sm-4 col-md-4' style='margin-bottom:10px;'><div class='container-box' style='background-color: rgb(255, 255, 255, .5);filter: drop-shadow(rgba(0, 0, 0, 0.07) 0px 2px 10px);border-radius: 19.5px;padding:30px 0;margin:0 0px;'><div class='painPoints-icon wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s"> </div><div><div style='color: rgb(51, 51, 51);font-size: 16px;'>跨部门协作难</div><div style='font-size: 11px;'>不同部门目标不一致,沟通成本高,影响项目进度</div></div></div></div><div class='col-xs-12 col-sm-4 col-md-4' style='margin-bottom:10px;'><div class='container-box' style='background-color: rgb(255, 255, 255, .5);filter: drop-shadow(rgba(0, 0, 0, 0.07) 0px 2px 10px);border-radius: 19.5px;padding:30px 0;margin:0 0px;'><div class='painPoints-icon wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s">
</div><div><div style='color: rgb(51, 51, 51);font-size: 16px;'>跨部门协作难</div><div style='font-size: 11px;'>不同部门目标不一致,沟通成本高,影响项目进度</div></div></div></div><div class='col-xs-12 col-sm-4 col-md-4' style='margin-bottom:10px;'><div class='container-box' style='background-color: rgb(255, 255, 255, .5);filter: drop-shadow(rgba(0, 0, 0, 0.07) 0px 2px 10px);border-radius: 19.5px;padding:30px 0;margin:0 0px;'><div class='painPoints-icon wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s"> </div><div><div style='color: rgb(51, 51, 51);font-size: 16px;'>进度管理困难</div><div style='font-size: 11px;'>任务依赖复杂,进度滞后时难以及时调整</div></div></div></div></div></div></div><div class='corevalue'><div style='text-align:center;'><div style='font-size:30px;color:rgb(51,51,51);margin-bottom:20px;'>解决方案核心价值</div><div style='font-size:13px;margin-bottom:50px;'>覆盖工作方方面面,释放每个人的潜力</div></div><div class='container'><div class='col-xs-12 col-sm-12 col-md-12 wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s">
</div><div><div style='color: rgb(51, 51, 51);font-size: 16px;'>进度管理困难</div><div style='font-size: 11px;'>任务依赖复杂,进度滞后时难以及时调整</div></div></div></div></div></div></div><div class='corevalue'><div style='text-align:center;'><div style='font-size:30px;color:rgb(51,51,51);margin-bottom:20px;'>解决方案核心价值</div><div style='font-size:13px;margin-bottom:50px;'>覆盖工作方方面面,释放每个人的潜力</div></div><div class='container'><div class='col-xs-12 col-sm-12 col-md-12 wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s"> </div><div class='col-xs-12 col-sm-6 col-md-6'></div></div></div><div class='corevalue' style='background: rgb(245, 245, 245);'><div style='text-align:center;'><div style='font-size:30px;color:rgb(51,51,51);margin-bottom:60px;'>核心功能</div></div><div class='container arrangement'><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp arrangement-bottom' data-wow-duration="1s" data-wow-delay=".1s">
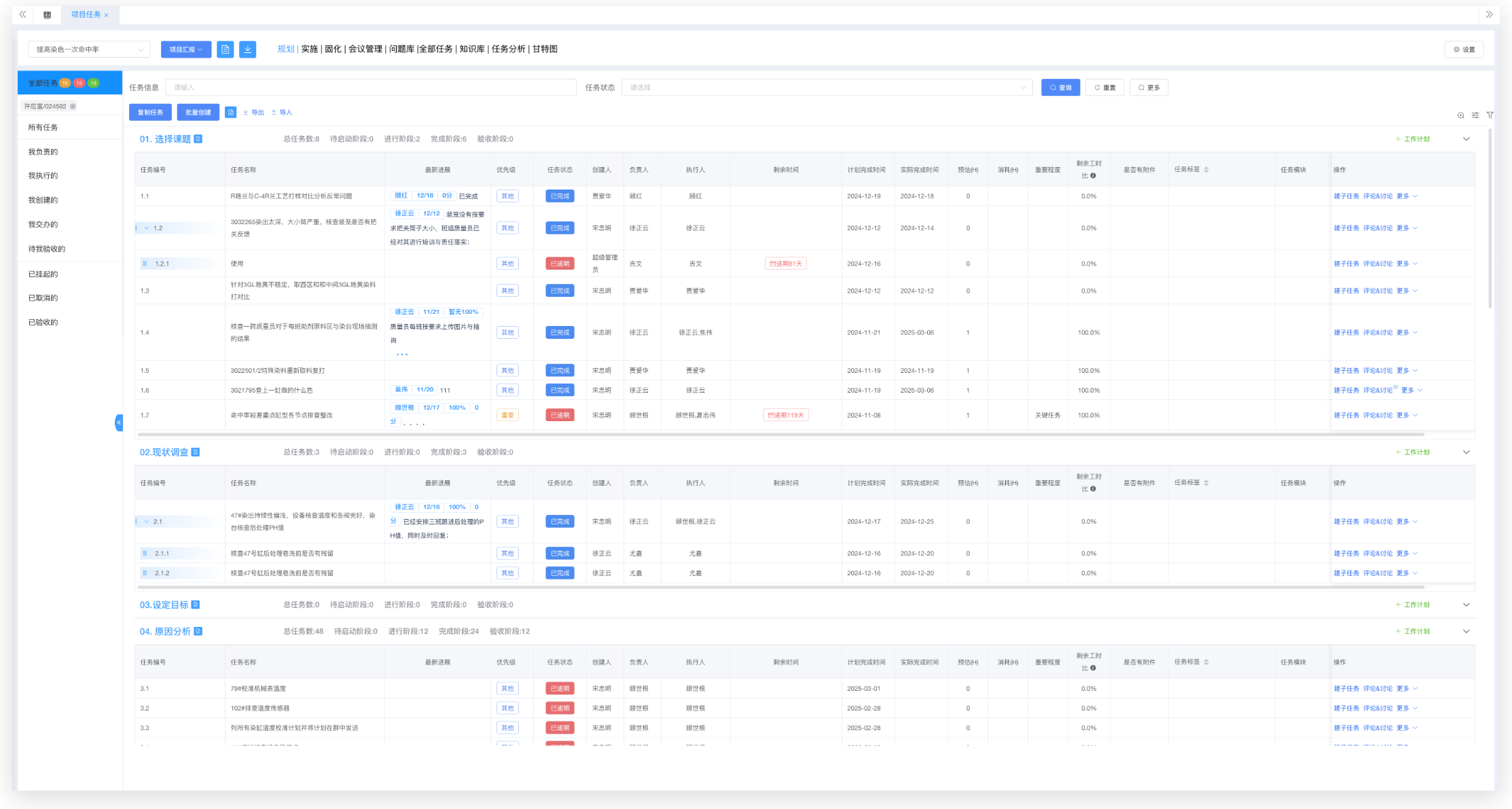
</div><div class='col-xs-12 col-sm-6 col-md-6'></div></div></div><div class='corevalue' style='background: rgb(245, 245, 245);'><div style='text-align:center;'><div style='font-size:30px;color:rgb(51,51,51);margin-bottom:60px;'>核心功能</div></div><div class='container arrangement'><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp arrangement-bottom' data-wow-duration="1s" data-wow-delay=".1s"> </div><div class='col-xs-12 col-sm-6 col-md-6 arrangement-top'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(80, 135, 248);color: rgb(51, 51, 51);margin: 20px 0;font-weight: 700;'>项目立项审批</div><div style='font-size: 13px;color: rgb(124, 124, 124);'><div class='left-textMargin'>项目立项审批模块支持先创建项目合同,确保项目前期合规。用户可按项目类型选择模板,快速完成立项,提升效率。</div><div class='left-textMargin'>系统支持录入项目名称、项目经理、项目成员、项目起止日期等关键信息,明确职责与分工。审批流程可自定义配置,支持多级审批、权限管理、审批记录追踪,确保流程透明可控。</div><div class='left-textMargin'>该模块帮助企业优化项目启动流程、提升审批效率,确保立项过程高效合规,为后续项目执行奠定坚实基础。</div></div><div style='font-size: 18px;color: rgb(80, 135, 248);color: rgb(51, 51, 51);margin: 20px 0;font-weight: 700;'></div><div style='font-size: 13px;color: rgb(124, 124, 124);line-height: 40px;'></div></div></div></div><div class='corevalue'><div style='text-align:center;'></div><div class='container'><div class='col-xs-12 col-sm-6 col-md-6'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(51, 51, 51);font-weight: 700;'>项目规划</div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0 60px 0;'>项目规划模块围绕任务分解展开,确保项目顺利推进。用户可明确任务目标,确定主要任务,并进一步分解子任务,细化执行流程。<div>系统支持资源分配,合理配置人力、资金和设备,确保任务顺利实施。通过制定任务依赖关系,优化执行顺序,避免瓶颈问题。任务进展可记录和跟踪,实时掌控状态,确保高效推进。</div><div>此外,模块支持沟通与协作,提升团队协同效率。结合评估与优化,不断改进任务分解与执行策略,最终实现高效项目管理和目标达成。</div></div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'></div></div><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s">
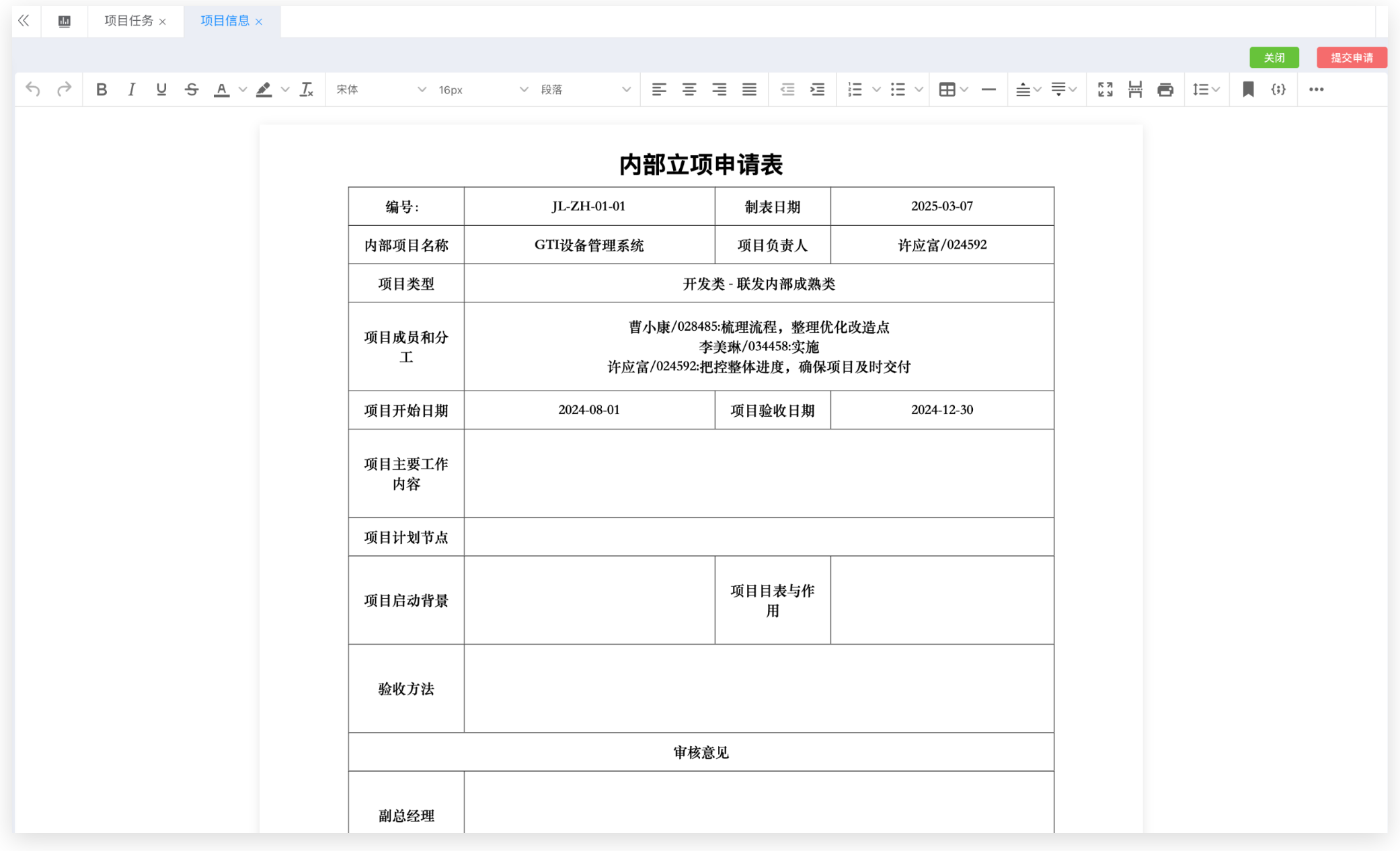
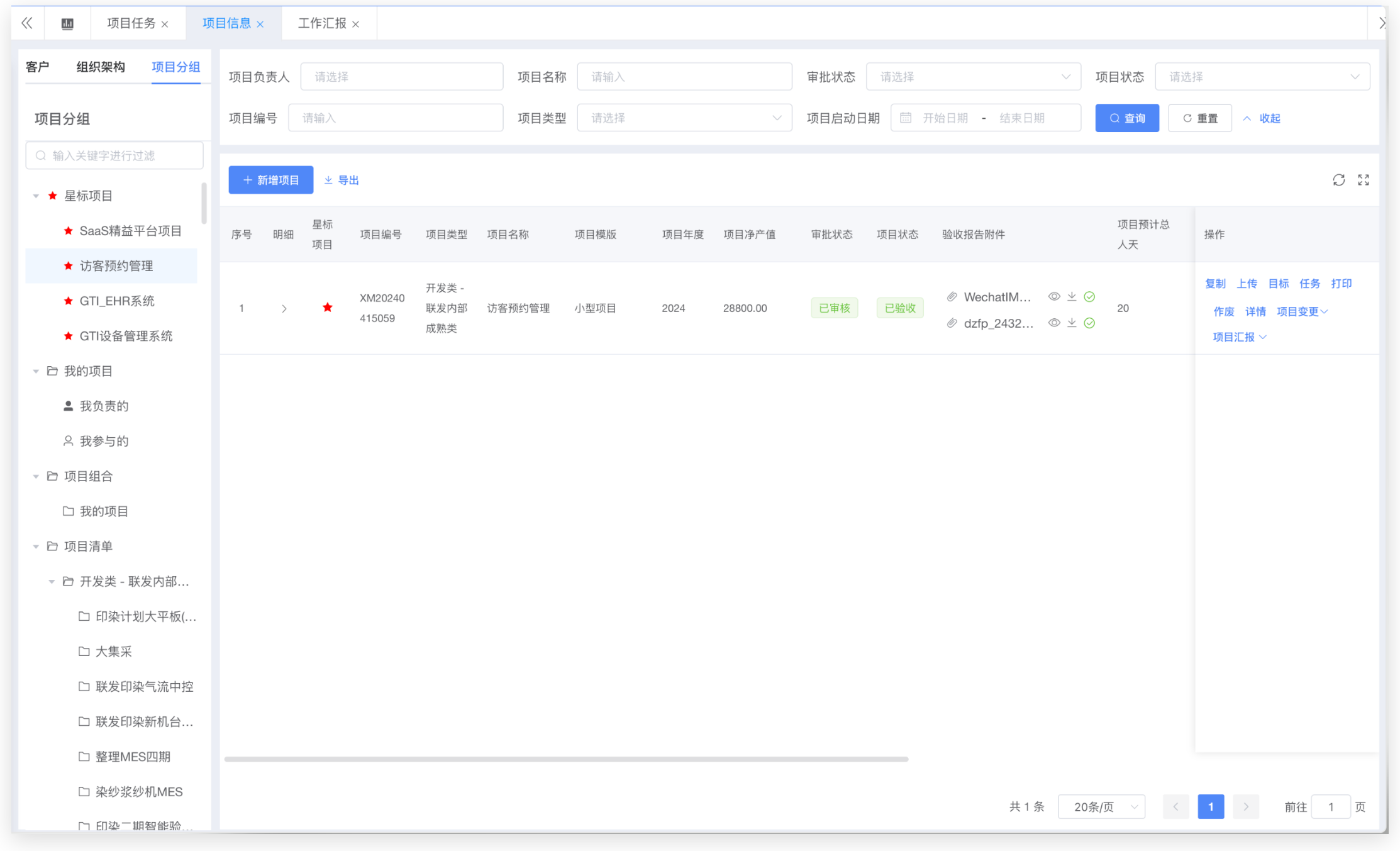
</div><div class='col-xs-12 col-sm-6 col-md-6 arrangement-top'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(80, 135, 248);color: rgb(51, 51, 51);margin: 20px 0;font-weight: 700;'>项目立项审批</div><div style='font-size: 13px;color: rgb(124, 124, 124);'><div class='left-textMargin'>项目立项审批模块支持先创建项目合同,确保项目前期合规。用户可按项目类型选择模板,快速完成立项,提升效率。</div><div class='left-textMargin'>系统支持录入项目名称、项目经理、项目成员、项目起止日期等关键信息,明确职责与分工。审批流程可自定义配置,支持多级审批、权限管理、审批记录追踪,确保流程透明可控。</div><div class='left-textMargin'>该模块帮助企业优化项目启动流程、提升审批效率,确保立项过程高效合规,为后续项目执行奠定坚实基础。</div></div><div style='font-size: 18px;color: rgb(80, 135, 248);color: rgb(51, 51, 51);margin: 20px 0;font-weight: 700;'></div><div style='font-size: 13px;color: rgb(124, 124, 124);line-height: 40px;'></div></div></div></div><div class='corevalue'><div style='text-align:center;'></div><div class='container'><div class='col-xs-12 col-sm-6 col-md-6'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(51, 51, 51);font-weight: 700;'>项目规划</div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0 60px 0;'>项目规划模块围绕任务分解展开,确保项目顺利推进。用户可明确任务目标,确定主要任务,并进一步分解子任务,细化执行流程。<div>系统支持资源分配,合理配置人力、资金和设备,确保任务顺利实施。通过制定任务依赖关系,优化执行顺序,避免瓶颈问题。任务进展可记录和跟踪,实时掌控状态,确保高效推进。</div><div>此外,模块支持沟通与协作,提升团队协同效率。结合评估与优化,不断改进任务分解与执行策略,最终实现高效项目管理和目标达成。</div></div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'></div></div><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s"> </div></div></div><div class='corevalue' style='background: rgb(245, 245, 245);'><div style='text-align:center;'></div><div class='container arrangement'><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp arrangement-bottom' data-wow-duration="1s" data-wow-delay=".1s">
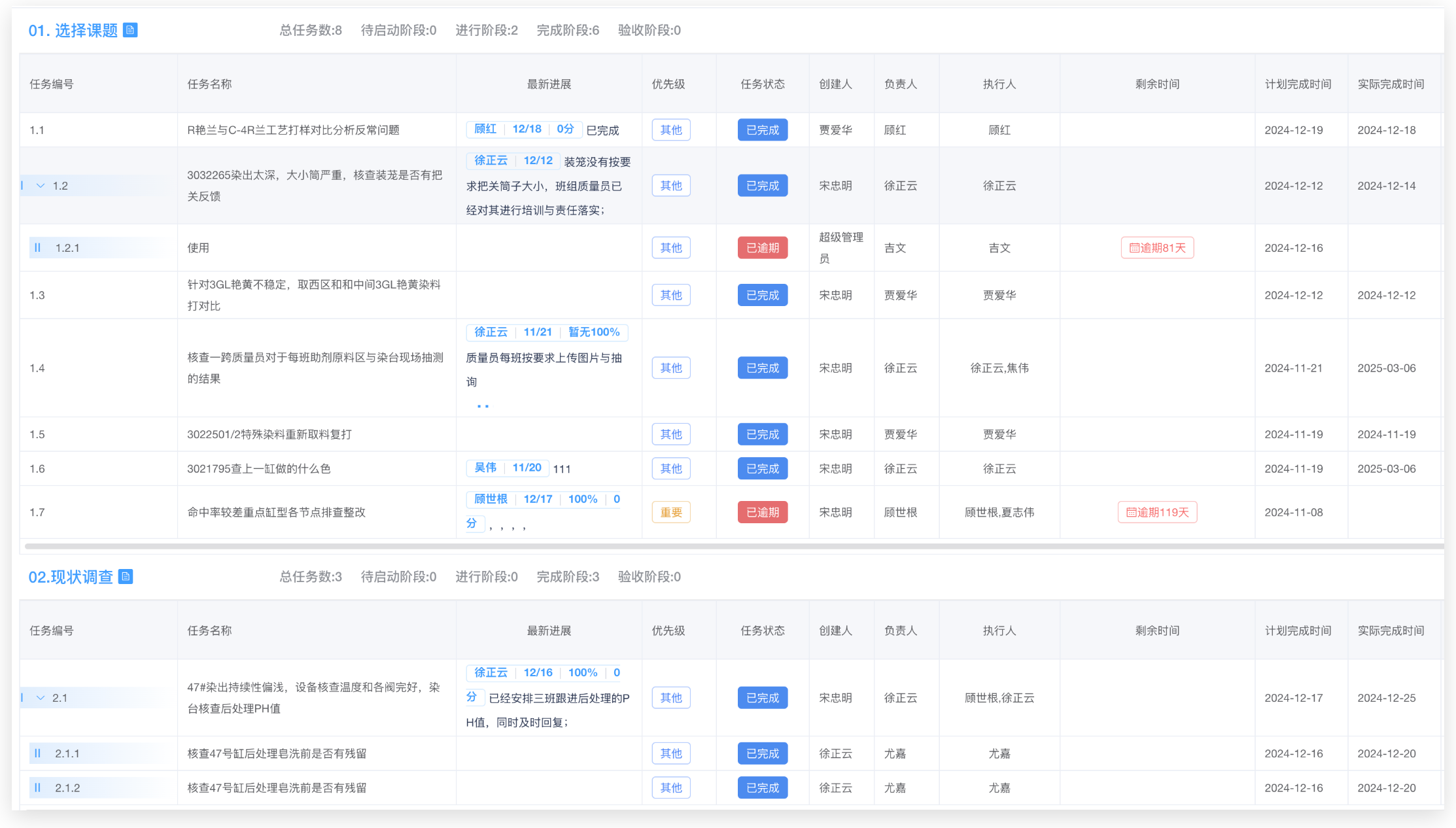
</div></div></div><div class='corevalue' style='background: rgb(245, 245, 245);'><div style='text-align:center;'></div><div class='container arrangement'><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp arrangement-bottom' data-wow-duration="1s" data-wow-delay=".1s"> </div><div class='col-xs-12 col-sm-6 col-md-6 arrangement-top'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(80, 135, 248);color: rgb(51, 51, 51);margin: 20px 0;font-weight: 700;'>项目执行</div><div style='font-size: 13px;color: rgb(124, 124, 124);margin-bottom:40px;'>项目执行模块确保任务执行清晰可控,支持在线指派负责人及执行人,明确责任分工。<div>系统提供在线管理进度与风险,实时监测任务状态,确保项目按计划推进。对于任务到期未完成或逾期的情况,系统自动发送提醒通知,促使及时处理,减少延误风险。</div><div>该模块提升项目执行透明度,确保任务有序推进,助力高效项目管理。</div></div><div style='font-size: 13px;color: rgb(124, 124, 124);'></div><div></div></div></div></div></div><div class='corevalue'><div style='text-align:center;'></div><div class='container'><div class='col-xs-12 col-sm-6 col-md-6'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(51, 51, 51);font-weight: 700;'>项目汇报</div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0 20px 0;'>项目汇报模块帮助团队发现潜在问题,确保项目健康推进。通过定期汇报,分析项目进展、风险及挑战,及时识别可能影响进度的因素。<div>系统支持数据可视化展示,提供关键指标和任务状态,确保管理层直观了解项目情况。针对发现的问题,可及时采取相应措施,调整计划,优化资源配置,提高项目执行效率。</div><div>该模块提升项目透明度,确保问题早发现、早解决,助力项目顺利完成。</div></div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'></div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'></div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'></div></div><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s">
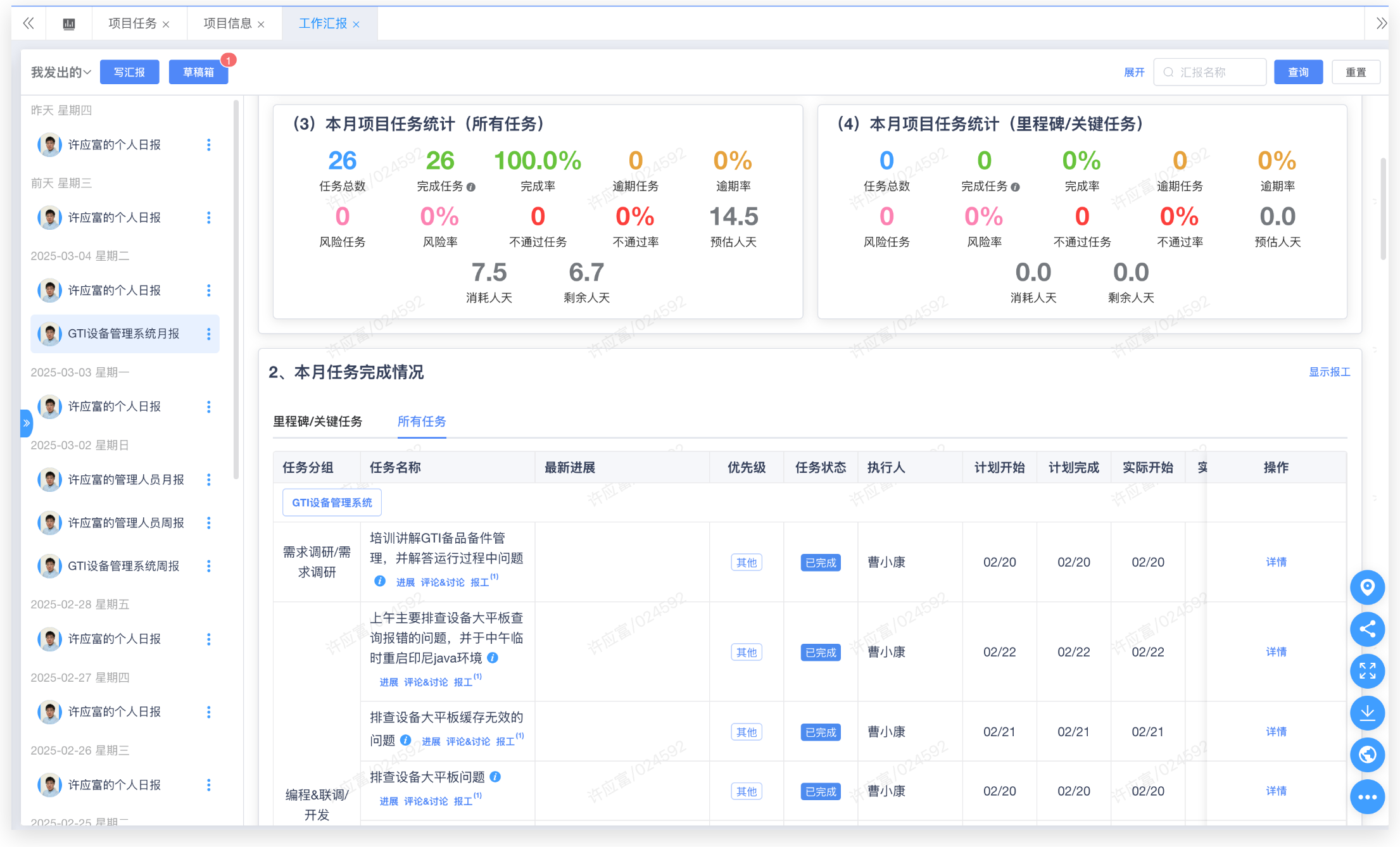
</div><div class='col-xs-12 col-sm-6 col-md-6 arrangement-top'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(80, 135, 248);color: rgb(51, 51, 51);margin: 20px 0;font-weight: 700;'>项目执行</div><div style='font-size: 13px;color: rgb(124, 124, 124);margin-bottom:40px;'>项目执行模块确保任务执行清晰可控,支持在线指派负责人及执行人,明确责任分工。<div>系统提供在线管理进度与风险,实时监测任务状态,确保项目按计划推进。对于任务到期未完成或逾期的情况,系统自动发送提醒通知,促使及时处理,减少延误风险。</div><div>该模块提升项目执行透明度,确保任务有序推进,助力高效项目管理。</div></div><div style='font-size: 13px;color: rgb(124, 124, 124);'></div><div></div></div></div></div></div><div class='corevalue'><div style='text-align:center;'></div><div class='container'><div class='col-xs-12 col-sm-6 col-md-6'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(51, 51, 51);font-weight: 700;'>项目汇报</div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0 20px 0;'>项目汇报模块帮助团队发现潜在问题,确保项目健康推进。通过定期汇报,分析项目进展、风险及挑战,及时识别可能影响进度的因素。<div>系统支持数据可视化展示,提供关键指标和任务状态,确保管理层直观了解项目情况。针对发现的问题,可及时采取相应措施,调整计划,优化资源配置,提高项目执行效率。</div><div>该模块提升项目透明度,确保问题早发现、早解决,助力项目顺利完成。</div></div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'></div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'></div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'></div></div><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s"> </div></div></div><div class='corevalue' style='background: rgb(245, 245, 245);'><div style='text-align:center;'></div><div class='container arrangement'><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp arrangement-bottom' data-wow-duration="1s" data-wow-delay=".1s">
</div></div></div><div class='corevalue' style='background: rgb(245, 245, 245);'><div style='text-align:center;'></div><div class='container arrangement'><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp arrangement-bottom' data-wow-duration="1s" data-wow-delay=".1s"> </div><div class='col-xs-12 col-sm-6 col-md-6 arrangement-top'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(80, 135, 248);color: rgb(51, 51, 51);margin: 20px 0;font-weight: 700;'>项目组合管理</div><div style='font-size: 13px;color: rgb(124, 124, 124);'>项目组合管理模块围绕战略目标,对项目、子项目及运营工作进行统一管理。支持项目组合分析,确保各项目协同推进,提高整体效益。<div>项目组合管理模块围绕战略目标,对项目、子项目及运营工作进行统一管理。支持项目组合分析,确保各项目协同推进,提高整体效益。</div><div>通过数据分析与可视化,优化资源配置,确保项目组合管理透明、高效、可控,最终推动战略目标实现。</div></div></div></div></div><div class='corevalue'><div style='text-align:center;'></div><div class='container'><div class='col-xs-12 col-sm-6 col-md-6'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(51, 51, 51);font-weight: 700;'>项目验收</div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'>项目验收模块确保交付成果符合预期,支持安排正式验收会议,邀请客户、项目经理、项目团队等利益相关者共同参与。<div>会议中,项目团队展示项目成果,包括演示、文档展示等,确保所有相关方全面了解交付内容。利益相关者可提出反馈与意见,项目团队进行回应和讨论,确保所有问题和疑虑得到有效解决。<div>通过标准化的验收流程,提升项目交付质量,确保各方认可项目成果,为项目正式收尾奠定基础。</div></div></div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'></div></div><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s">
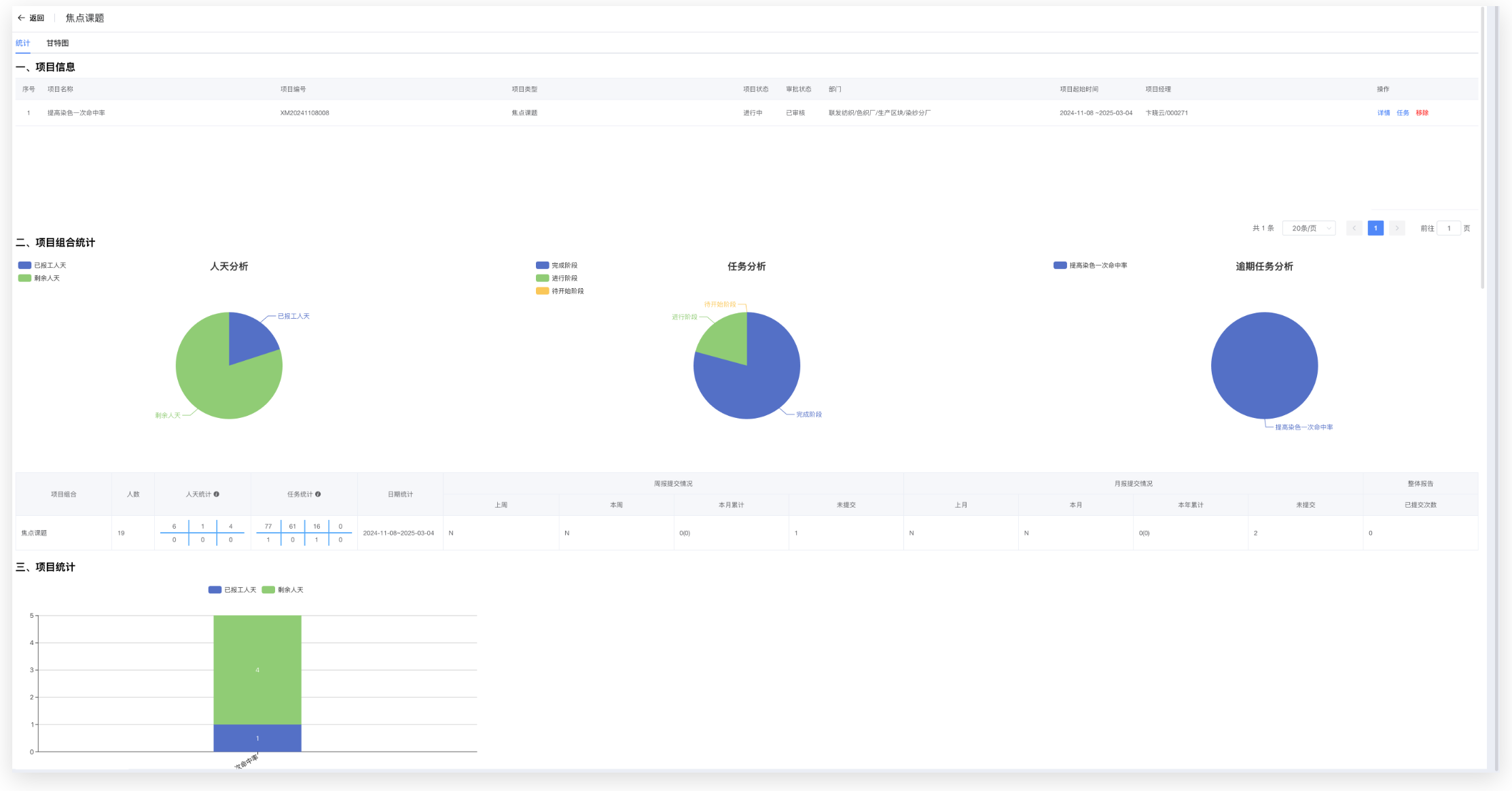
</div><div class='col-xs-12 col-sm-6 col-md-6 arrangement-top'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(80, 135, 248);color: rgb(51, 51, 51);margin: 20px 0;font-weight: 700;'>项目组合管理</div><div style='font-size: 13px;color: rgb(124, 124, 124);'>项目组合管理模块围绕战略目标,对项目、子项目及运营工作进行统一管理。支持项目组合分析,确保各项目协同推进,提高整体效益。<div>项目组合管理模块围绕战略目标,对项目、子项目及运营工作进行统一管理。支持项目组合分析,确保各项目协同推进,提高整体效益。</div><div>通过数据分析与可视化,优化资源配置,确保项目组合管理透明、高效、可控,最终推动战略目标实现。</div></div></div></div></div><div class='corevalue'><div style='text-align:center;'></div><div class='container'><div class='col-xs-12 col-sm-6 col-md-6'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(51, 51, 51);font-weight: 700;'>项目验收</div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'>项目验收模块确保交付成果符合预期,支持安排正式验收会议,邀请客户、项目经理、项目团队等利益相关者共同参与。<div>会议中,项目团队展示项目成果,包括演示、文档展示等,确保所有相关方全面了解交付内容。利益相关者可提出反馈与意见,项目团队进行回应和讨论,确保所有问题和疑虑得到有效解决。<div>通过标准化的验收流程,提升项目交付质量,确保各方认可项目成果,为项目正式收尾奠定基础。</div></div></div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'></div></div><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s"> </div></div></div>
</div></div></div>



 198-5138-1818
198-5138-1818