<div style='position: relative;width:100%;' class='painbanner'><div class='pc-heard'> </div><div class='phone-heard'>
</div><div class='phone-heard'> </div><div class='top-text' style='position: absolute;left: 25%;color: rgb(255, 255, 255);transform: translate(0, -50%);'><h2 style='margin-bottom:20px;'>知识库管理系统</h2><div>知识汇聚,智慧共享,高效协作平台</div></div></div><div class='painPoints' style='position:relative;'><div class='painPoints-img pc-heard' style='height:100%;width:100%;position: absolute;'>
</div><div class='top-text' style='position: absolute;left: 25%;color: rgb(255, 255, 255);transform: translate(0, -50%);'><h2 style='margin-bottom:20px;'>知识库管理系统</h2><div>知识汇聚,智慧共享,高效协作平台</div></div></div><div class='painPoints' style='position:relative;'><div class='painPoints-img pc-heard' style='height:100%;width:100%;position: absolute;'> </div><div class='painPoints-img phone-heard' style='height:100%;width:100%;position: absolute;'>
</div><div class='painPoints-img phone-heard' style='height:100%;width:100%;position: absolute;'> </div><div style='text-align-center;width:100%;padding:50px 0'><h3 style='position: relative;color:rgb(51,51,51);margin-bottom:10px;'>行业痛点</h3><div style='position: relative;margin-bottom:40px;'>企业规模不够大、实力不够强、经营时间不够长?</div><div style='width:100%;' class='container'><div class='col-xs-12 col-sm-4 col-md-4' style='margin-bottom:10px;'><div class='container-box' style='background-color: rgb(255, 255, 255, .5);filter: drop-shadow(rgba(0, 0, 0, 0.07) 0px 2px 10px);border-radius: 19.5px;padding:30px 0;margin:0 0px;' class='' ><div class='painPoints-icon wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s">
</div><div style='text-align-center;width:100%;padding:50px 0'><h3 style='position: relative;color:rgb(51,51,51);margin-bottom:10px;'>行业痛点</h3><div style='position: relative;margin-bottom:40px;'>企业规模不够大、实力不够强、经营时间不够长?</div><div style='width:100%;' class='container'><div class='col-xs-12 col-sm-4 col-md-4' style='margin-bottom:10px;'><div class='container-box' style='background-color: rgb(255, 255, 255, .5);filter: drop-shadow(rgba(0, 0, 0, 0.07) 0px 2px 10px);border-radius: 19.5px;padding:30px 0;margin:0 0px;' class='' ><div class='painPoints-icon wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s"> </div><div><div style='color: rgb(51, 51, 51);font-size: 16px;'>信息过载</div><div style='font-size: 11px;'>随着知识量的增长,信息管理变得混乱,难以高效筛选和使用关键知识。</div></div></div></div><div class='col-xs-12 col-sm-4 col-md-4' style='margin-bottom:10px;'><div class='container-box' style='background-color: rgb(255, 255, 255, .5);filter: drop-shadow(rgba(0, 0, 0, 0.07) 0px 2px 10px);border-radius: 19.5px;padding:30px 0;margin:0 0px;'><div class='painPoints-icon wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s">
</div><div><div style='color: rgb(51, 51, 51);font-size: 16px;'>信息过载</div><div style='font-size: 11px;'>随着知识量的增长,信息管理变得混乱,难以高效筛选和使用关键知识。</div></div></div></div><div class='col-xs-12 col-sm-4 col-md-4' style='margin-bottom:10px;'><div class='container-box' style='background-color: rgb(255, 255, 255, .5);filter: drop-shadow(rgba(0, 0, 0, 0.07) 0px 2px 10px);border-radius: 19.5px;padding:30px 0;margin:0 0px;'><div class='painPoints-icon wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s"> </div><div><div style='color: rgb(51, 51, 51);font-size: 16px;'>知识更新滞后</div><div style='font-size: 11px;'>知识库内容未及时更新,导致信息不准确或过时,影响决策和工作效率。</div></div></div></div><div class='col-xs-12 col-sm-4 col-md-4' style='margin-bottom:10px;'><div class='container-box' style='background-color: rgb(255, 255, 255, .5);filter: drop-shadow(rgba(0, 0, 0, 0.07) 0px 2px 10px);border-radius: 19.5px;padding:30px 0;margin:0 0px;'><div class='painPoints-icon wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s">
</div><div><div style='color: rgb(51, 51, 51);font-size: 16px;'>知识更新滞后</div><div style='font-size: 11px;'>知识库内容未及时更新,导致信息不准确或过时,影响决策和工作效率。</div></div></div></div><div class='col-xs-12 col-sm-4 col-md-4' style='margin-bottom:10px;'><div class='container-box' style='background-color: rgb(255, 255, 255, .5);filter: drop-shadow(rgba(0, 0, 0, 0.07) 0px 2px 10px);border-radius: 19.5px;padding:30px 0;margin:0 0px;'><div class='painPoints-icon wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s"> </div><div><div style='color: rgb(51, 51, 51);font-size: 16px;'>知识孤岛</div><div style='font-size: 11px;'>不同部门或团队之间的知识未能有效共享,导致重复劳动和知识流失。</div></div></div></div></div></div></div><div class='corevalue'><div style='text-align:center;'><div style='font-size:30px;color:rgb(51,51,51);margin-bottom:20px;'>解决方案核心价值</div><div style='font-size:13px;margin-bottom:50px;'>覆盖工作方方面面,释放每个人的潜力</div></div><div class='container'><div class='col-xs-12 col-sm-12 col-md-12 wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s">
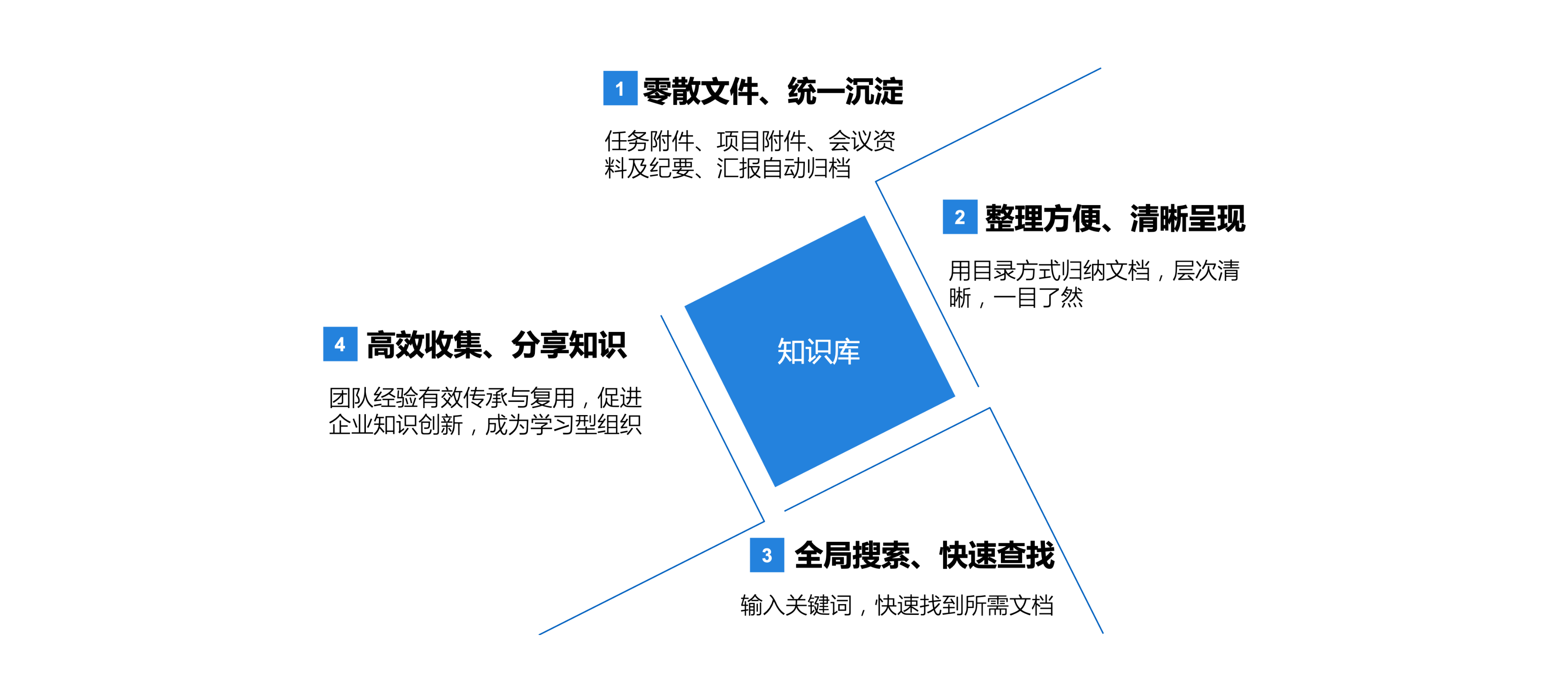
</div><div><div style='color: rgb(51, 51, 51);font-size: 16px;'>知识孤岛</div><div style='font-size: 11px;'>不同部门或团队之间的知识未能有效共享,导致重复劳动和知识流失。</div></div></div></div></div></div></div><div class='corevalue'><div style='text-align:center;'><div style='font-size:30px;color:rgb(51,51,51);margin-bottom:20px;'>解决方案核心价值</div><div style='font-size:13px;margin-bottom:50px;'>覆盖工作方方面面,释放每个人的潜力</div></div><div class='container'><div class='col-xs-12 col-sm-12 col-md-12 wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s"> </div><div class='col-xs-12 col-sm-6 col-md-6'></div></div></div><div class='corevalue' style='background: rgb(245, 245, 245);'><div style='text-align:center;'><div style='font-size:30px;color:rgb(51,51,51);margin-bottom:60px;'>核心功能</div></div><div class='container arrangement'><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp arrangement-bottom' data-wow-duration="1s" data-wow-delay=".1s">
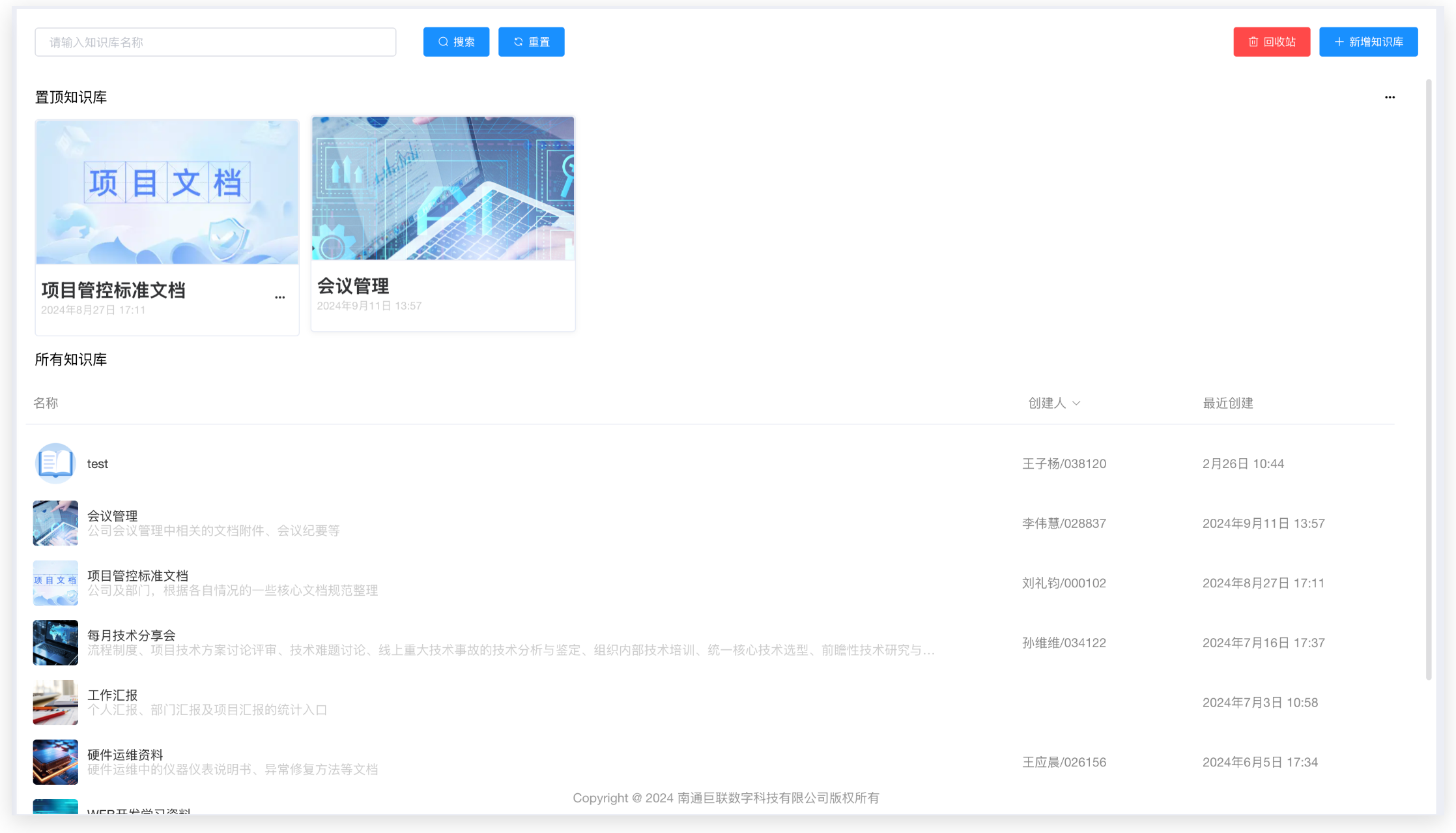
</div><div class='col-xs-12 col-sm-6 col-md-6'></div></div></div><div class='corevalue' style='background: rgb(245, 245, 245);'><div style='text-align:center;'><div style='font-size:30px;color:rgb(51,51,51);margin-bottom:60px;'>核心功能</div></div><div class='container arrangement'><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp arrangement-bottom' data-wow-duration="1s" data-wow-delay=".1s"> </div><div class='col-xs-12 col-sm-6 col-md-6 arrangement-top'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(80, 135, 248);color: rgb(51, 51, 51);margin: 20px 0;font-weight: 700;'>知识库展示</div><div style='font-size: 13px;color: rgb(124, 124, 124);'><div class='left-textMargin'>1. 置顶知识库:允许将重要或常用的知识内容置顶,确保高优先级信息的优先展示,提升工作效率。</div><div class='left-textMargin'>2. 大图与卡片切换显示:支持两种显示模式:<div>• 大图模式:适合图文并茂的内容展示。</div><div>• 卡片模式:简洁直观,便于快速浏览。</div></div><div class='left-textMargin'>3. 名称快速检索:通过关键词快速定位所需知识条目,大幅提高信息检索效率。</div><div class='left-textMargin'>4. 图文列表展示:将文字与图像结合展示,增强信息表达力,提升用户的理解与记忆。</div></div></div></div></div><div class='corevalue'><div style='text-align:center;'></div><div class='container'><div class='col-xs-12 col-sm-6 col-md-6'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(51, 51, 51);font-weight: 700;'>目录展示</div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'><div class='left-textMargin'>1. 层级展示文件:采用清晰的层级结构展示文件,确保信息组织有序,用户能够直观地理解文件关系和分类。</div><div class='left-textMargin'>2. 结构清晰:通过层次分明的目录结构,帮助用户轻松定位到所需内容,避免信息混乱。</div><div class='left-textMargin'>3. 快速检索:支持快速检索功能,用户可以通过关键词快速找到相关文件或内容,提升操作效率。</div><div class='left-textMargin'>4. 方便操作:用户可以通过简单的操作,如点击展开/折叠目录、拖拽文件等方式,快速浏览和管理文件,极大地提升用户体验。</div></div></div><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s">
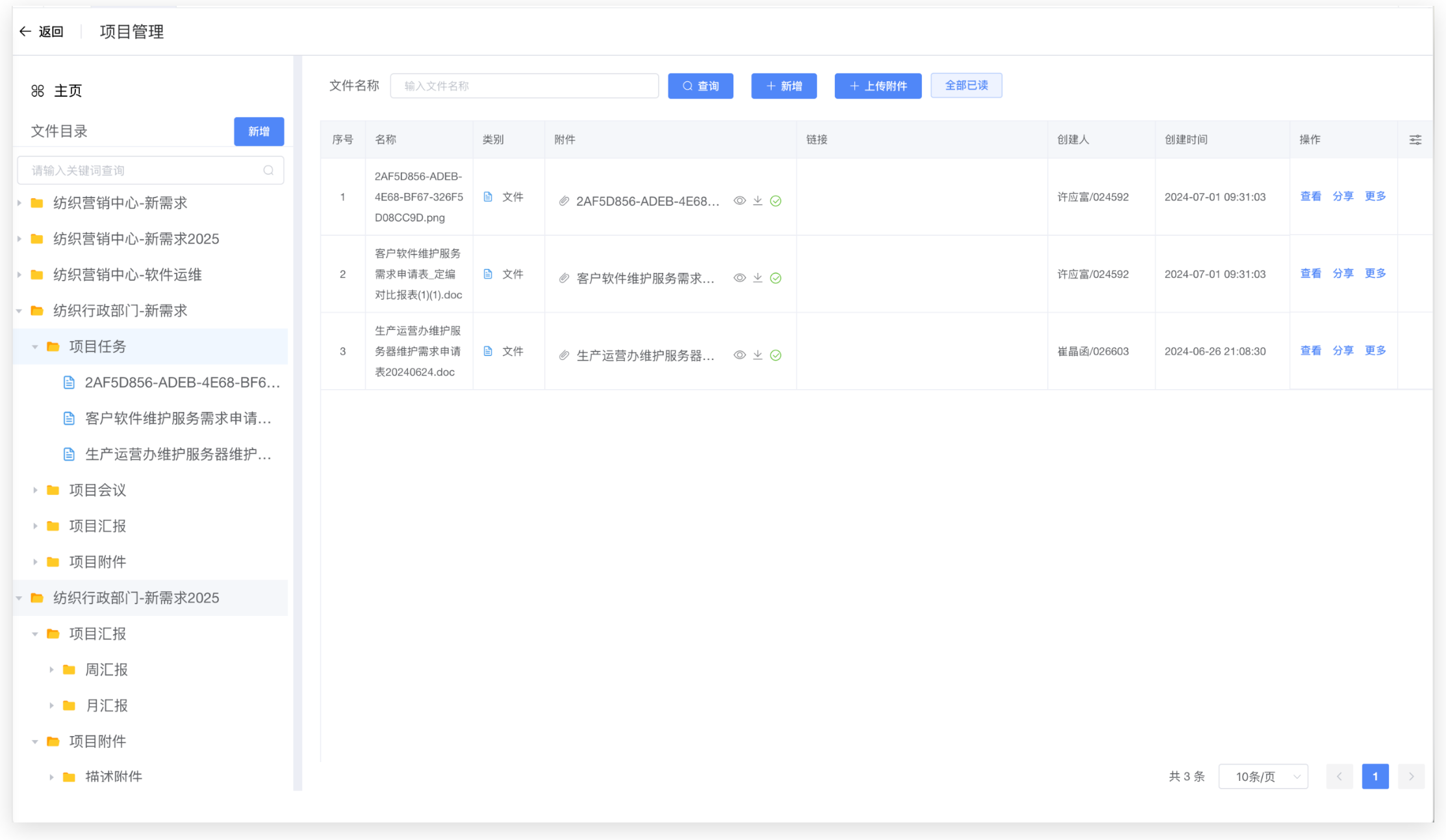
</div><div class='col-xs-12 col-sm-6 col-md-6 arrangement-top'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(80, 135, 248);color: rgb(51, 51, 51);margin: 20px 0;font-weight: 700;'>知识库展示</div><div style='font-size: 13px;color: rgb(124, 124, 124);'><div class='left-textMargin'>1. 置顶知识库:允许将重要或常用的知识内容置顶,确保高优先级信息的优先展示,提升工作效率。</div><div class='left-textMargin'>2. 大图与卡片切换显示:支持两种显示模式:<div>• 大图模式:适合图文并茂的内容展示。</div><div>• 卡片模式:简洁直观,便于快速浏览。</div></div><div class='left-textMargin'>3. 名称快速检索:通过关键词快速定位所需知识条目,大幅提高信息检索效率。</div><div class='left-textMargin'>4. 图文列表展示:将文字与图像结合展示,增强信息表达力,提升用户的理解与记忆。</div></div></div></div></div><div class='corevalue'><div style='text-align:center;'></div><div class='container'><div class='col-xs-12 col-sm-6 col-md-6'><div style='width: 60px;height: 6px;background-color: rgb(80, 135, 248);border-radius: 2.5px;margin:0px 0 20px 0;'></div><div style='font-size: 18px;color: rgb(51, 51, 51);font-weight: 700;'>目录展示</div><div style='font-size: 13px;color: rgb(124,124,124);margin: 20px 0;'><div class='left-textMargin'>1. 层级展示文件:采用清晰的层级结构展示文件,确保信息组织有序,用户能够直观地理解文件关系和分类。</div><div class='left-textMargin'>2. 结构清晰:通过层次分明的目录结构,帮助用户轻松定位到所需内容,避免信息混乱。</div><div class='left-textMargin'>3. 快速检索:支持快速检索功能,用户可以通过关键词快速找到相关文件或内容,提升操作效率。</div><div class='left-textMargin'>4. 方便操作:用户可以通过简单的操作,如点击展开/折叠目录、拖拽文件等方式,快速浏览和管理文件,极大地提升用户体验。</div></div></div><div class='col-xs-12 col-sm-6 col-md-6 wow bounceInUp' data-wow-duration="1s" data-wow-delay=".1s"> </div></div></div>
</div></div></div>



 198-5138-1818
198-5138-1818